- Published on
Nuxt로 만든 블로그에 giscus 댓글 기능 추가하기
- Authors

- Name
- JeongYun Lee
❝
github 로그인 관련 에러 해결 중입니다.
❞
블로그에는 작성하지 않았지만, 사실 하반기에 블로그를 대대적으로 수정했습니다. 디자인적으로 크게 티가 나진 않지만(ㅠㅠㅋㅋ) 검색 기능, tag별로 포스트를 확인할 수 있는 기능, 다크 모드 전환 등 소소하게 바뀐 점들이 있습니다!
수정을 하면서 기존에 쓰던 utterance 댓글 기능은 잠시 추가하지 않았었는데, 최근에 다시 적용하려고 이것저것 알아보는 중 giscus라는 깃헙 기반의 댓글 기능을 새롭게 알게되었습니다. utterance와 유사하지만(giscus공식 문서에 utterance에서 큰 영감을 받았다고 적혀있네요ㅎㅎ) utterance는 issue로 댓글을 관리하는 반면 giscus는 discussions로 관리를 해서 보다 댓글 기록의 수집 및 관리 측면에서 유용하다고 합니다. 커스터마이즈도 더 자유롭고 무엇보다 이모지로 반응을 표시하는 기능이 마음에 들었습니다!
적용하는 방법은 utterance와 크게 다르지 않습니다. 공식 문서에도 친절하게 잘 적혀 있어서 그대로 따라하고, 본인의 개발 환경에 맞게 적용만 잘해주면 됩니다.
1. 설치
 https://github.com/apps/giscus
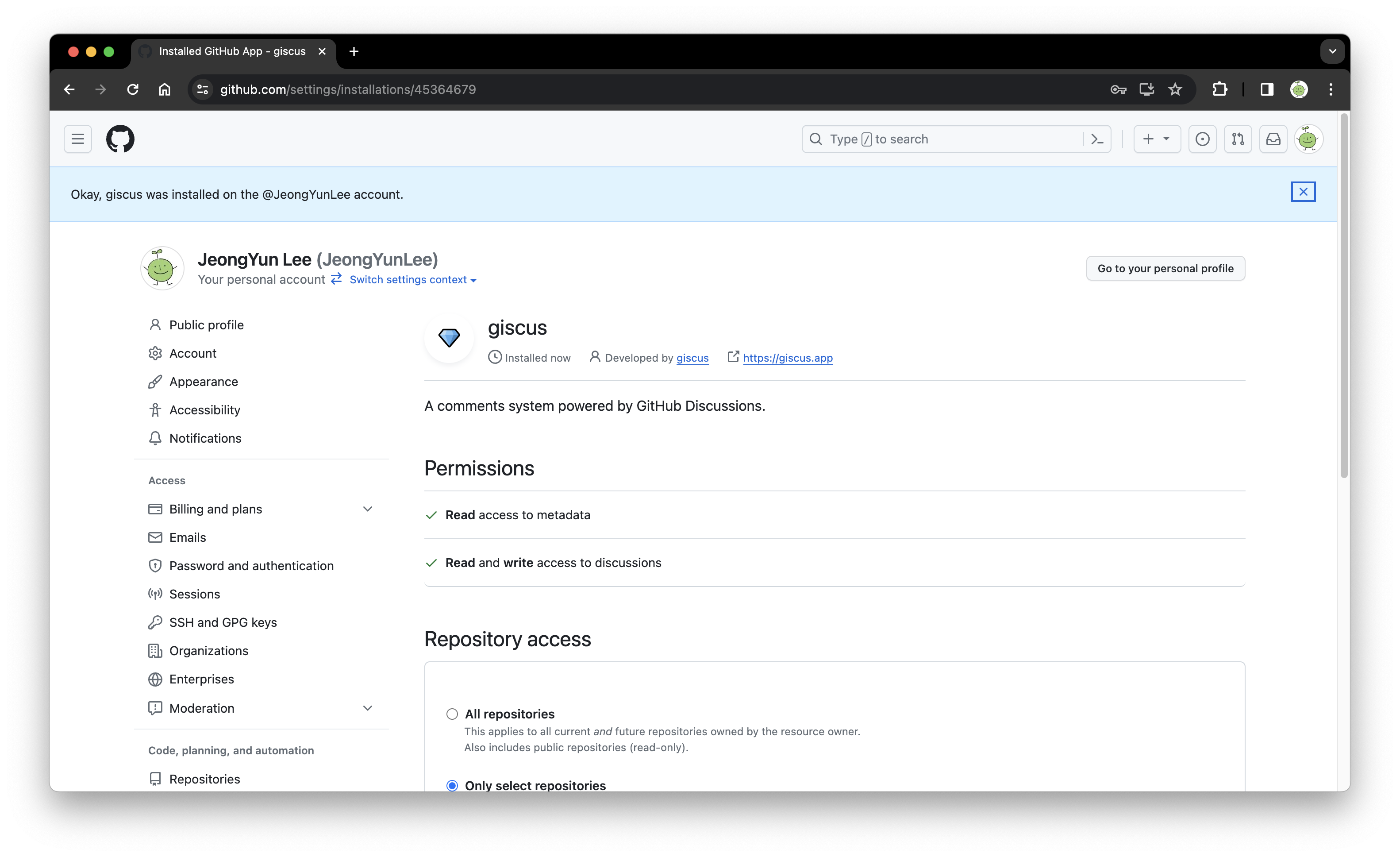
이 사이트로 들어가서 giscus를 설치해줍니다. 그럼 위 화면과 같이 permissions에 확인되었다는 표시가 됩니다.
https://github.com/apps/giscus
이 사이트로 들어가서 giscus를 설치해줍니다. 그럼 위 화면과 같이 permissions에 확인되었다는 표시가 됩니다.
2. 레포지터리 discussions 세팅
giscus를 사용하고자 하는 레포지터리의 Settings > Features 부분에 보면 Discussions 체크 박스가 있습니다. 이 체크박스를 선택해줍니다.
3. 적용 코드
공식 문서 아래로 내려가보면 연결할 저장소, 페이지, 기능, 테마 등을 선택할 수 있는 부분이 나옵니다. 원하는 조건들을 선택하면 하단 'giscus 사용' 부분에 다음과 같은 코드가 생성됩니다. 이걸 그대로 사용하진 않을거지만 참고할 것이니 복사해둡니다.
<script
src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="ko"
crossorigin="anonymous"
async
></script>4. 사이트에 적용
저는 nuxt3를 사용중이고, script setup을 적용하고 있습니다. Vue, React 등을 위한 component library를 따로 제공한다고 하는데 저는 이걸 활용하진 않았습니다. 혹시 사용하신다면 해당 깃헙을 참고하세요.
저는 utterance 처럼 각 포스트의 layout을 만드는 .vue 파일에 바로 코드를 넣어서 적용해주려고 합니다. 저의 경우 layouts에 post.vue가 이 기능을 담당하고 있었고, prose 라는 class의 자식요소로 넣어주려고 합니다. script setup에 아래 코드를 추가해서 컴포넌트가 화면에 마운트된 후에 동적으로 스크립트를 생성하고 페이지에 추가하는 작업을 진행하도록 합니다.
const giscusScript = ref({
src: "https://giscus.app/client.js",
"data-repo": "JeongYunLee/jyunlog",
"data-repo-id": "R_kgDOJILkVg",
"data-category": "General",
"data-category-id": "DIC_kwDOJILkVs4Cb672",
"data-mapping": "pathname",
"data-strict": "0",
"data-reactions-enabled": "1",
"data-emit-metadata": "0",
"data-input-position": "top",
"data-theme": "preferred_color_scheme",
"data-lang": "ko",
crossorigin: "anonymous",
async: true,
});
onMounted(() => {
const script = document.createElement("script");
for (const [key, value] of Object.entries(giscusScript.value)) {
script.setAttribute(key, value);
}
document.querySelector(".prose").appendChild(script);
});
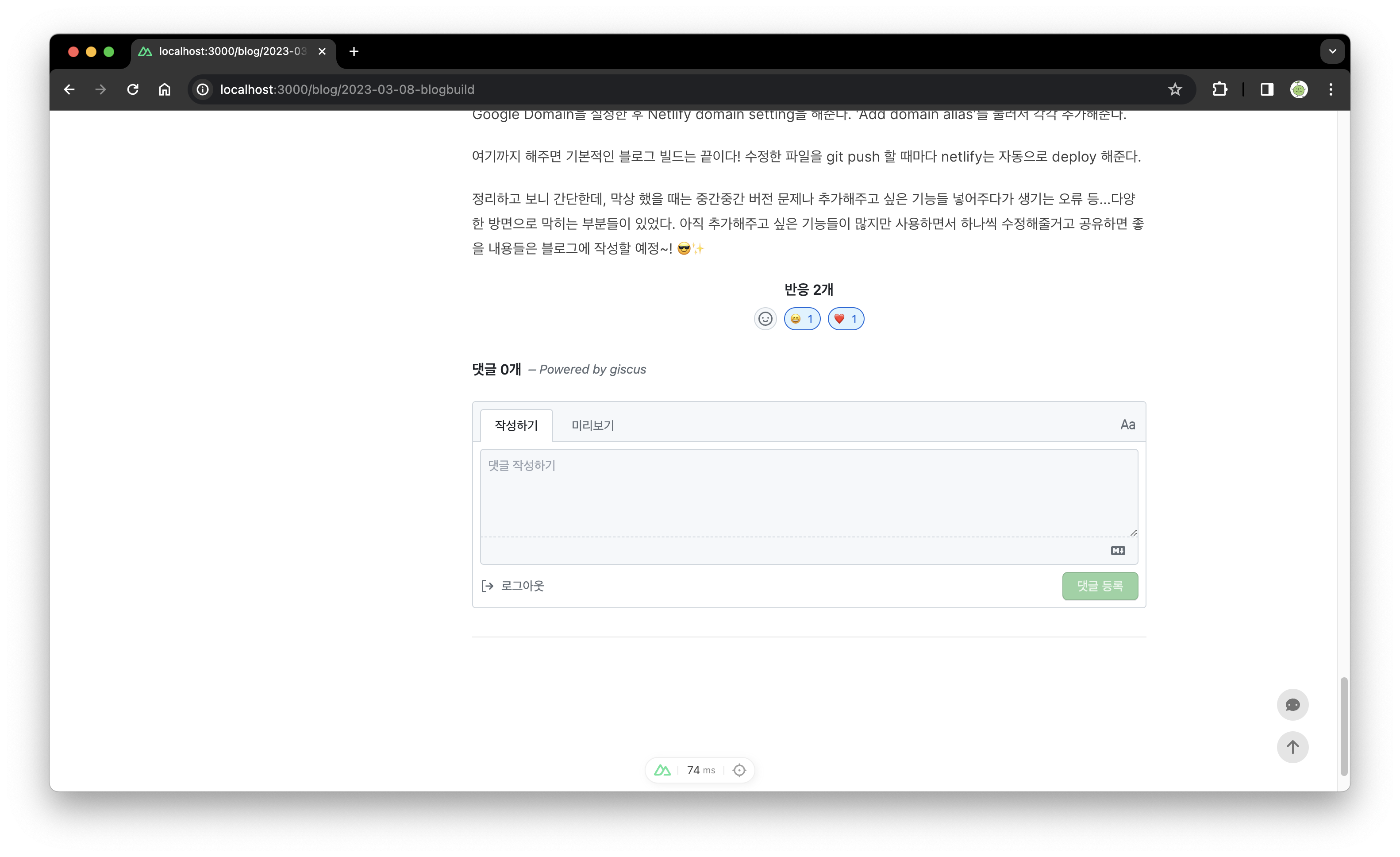
추가한 giscus 는 이렇게 생성됩니다! 로딩 중에 생기는 고양이도 귀여워요ㅎㅎㅎ